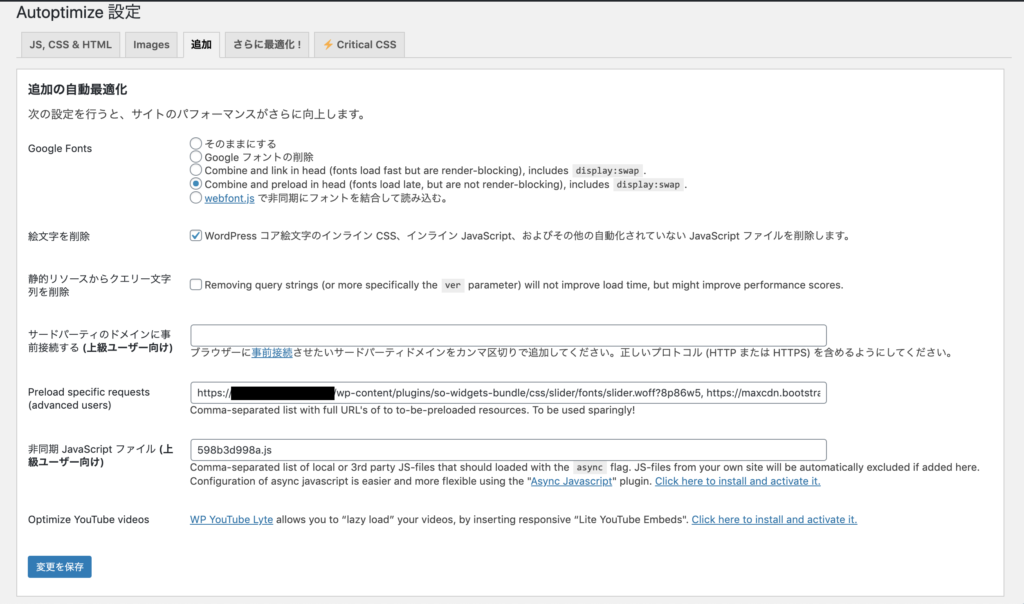
Autoptimizeの追加設定
WordpressプラグインAutoptimizeの追加設定欄についてのメモ。

事前接続(preconnect)はHTTPS通信などで安全に通信を確立するまでに、サーバーとのやりとりを何往復か行う必要があるからそれを先に知らせといて(重要な外部接続先さんだよ!」)やる仕組みらしい。
ただWEB関連の公式ドキュメントではpreloadの方を推奨していた。preloadはローカルファイルでも、外部の第三者コードでも良いが基本的にフォントに使うケースが多いらしい。とりあえずFontAwesome4に適用することでレンダリングブロックは消えた。
非同期 JavaScript ファイルは、外部ファイルであってもURL形式ではなくファイル名だけを指定することでasync属性を付与してくれるのかと思ったが、今回レンダリングブロックしていたhttps://use.fontawesome.com/598b3d998a.jsのファイル名だけ記述してみたがasyncはなぜか付与されなかった。
これは専用プラグインである Async JavaScript でも同じく付与されず、説明文も「localをリストしろって書いてるのに、 your own site は自動的に除外されます」ってことでわかりにくい。