PCでYouTubeのコメント欄を横に表示する方法
目次

2021/08/06追記
Chrome拡張作ってる人いたわ。皆、これをChromeに追加するんだ!それだけでOK!
https://chrome.google.com/webstore/detail/show-youtube-comments-whi/gonknbphdaoahjnamfjpaincammofgae
別のもあったけど癖が強かったり関連動画なくなるので上記がシンプルでおすすめ。他にも動画にオーバーレイしてコメントをかぶせるやつもあった。
はじめに
Abema.tvやニコニコ動画みたいに、YouTubeのコメ欄を読みながら動画をみたいよね?(強制)コメ欄で友達とわいわい喋りながら見る感じができるから楽しいんだ。ということで任意のJavaScriptを実行できるChrome拡張「ScriptAutoRunner」を使って実現した。
やり方
ScriptAutoRunnerをダウンロード
今回はウェブページ閲覧時に任意のJavaScript(プログラム)が実行されるようにできるChrome拡張「ScriptAutoRunner」を使った。下記のChromeウェブストアからダウンロードできる。
https://chrome.google.com/webstore/detail/scriptautorunner/gpgjofmpmjjopcogjgdldidobhmjmdbm?hl=ja
オプションページを開く

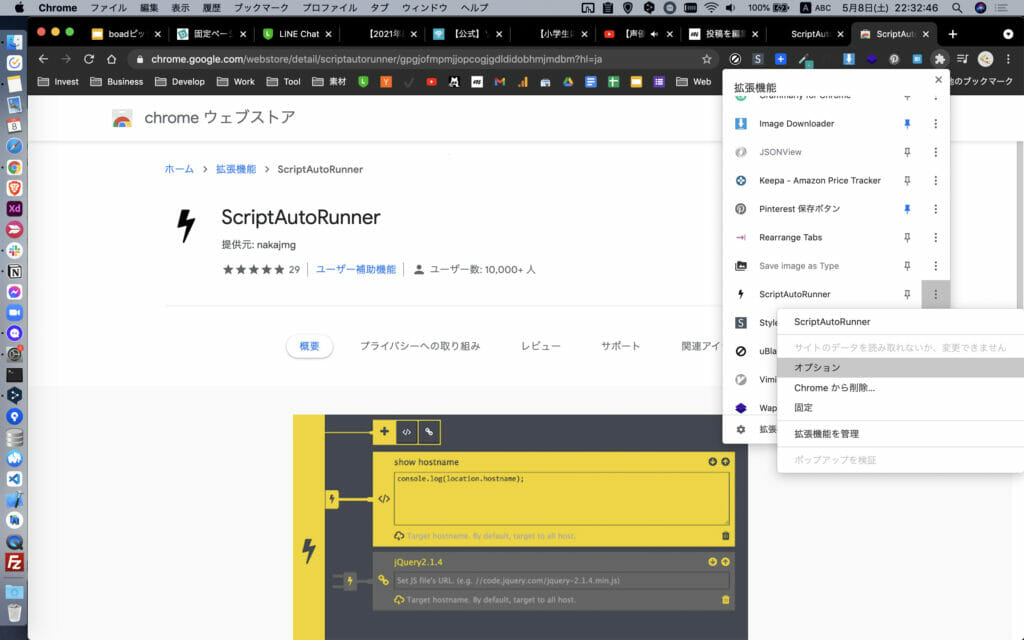
拡張機能の一覧からScriptAutoRunnerのメニューボタン(︙)の「オプション」を選択し、JavaScriptを記述したりする設定ページを開く。
Scriptのブロックを追加

+の右の</>を押すとScriptを記述できるブロックが追加される。
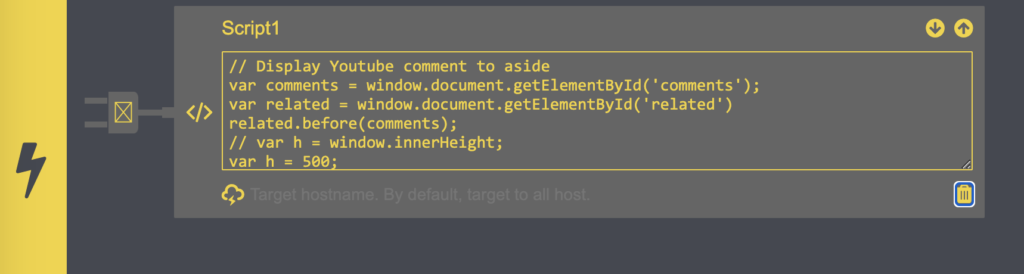
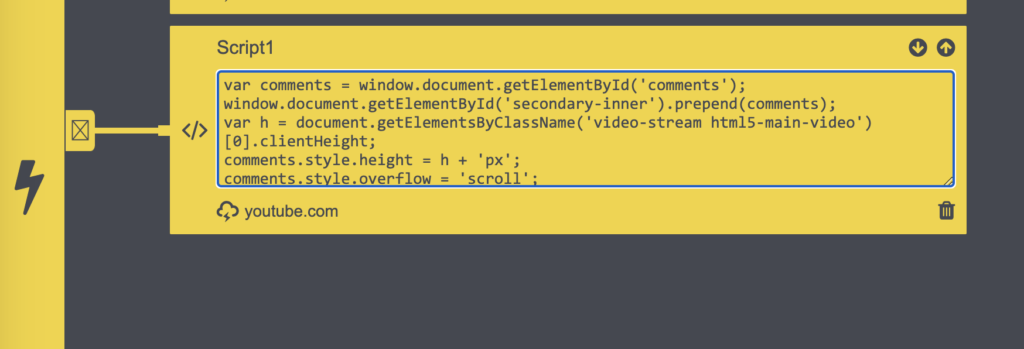
Scriptを記述する

下記のJavaScriptをコピペで貼り付ける。
var comments = window.document.getElementById('comments');
var related = window.document.getElementById('related')
related.before(comments);
var h = 500;
comments.style.height = h + 'px';
comments.style.overflow = 'scroll';
comments.style.marginBottom = '24px';やっていることは「変数(variable)としてcommentsとrelated(関連動画)の2つの要素を画面(window)から取得して、relatedの前にcommentsを挿入する」というシンプルなもの。
後半はcomments部分がいい感じにスクロールできるように、高さ・はみ出した部分の挙動・下余白を、装飾(style)として設定しているだけ。
YouTubeだけで実行されるようにする
すべてのウェブページを見るときに毎回Scriptを実行していると動作が遅くなるので、ターゲットホスト名(ブロックの下の雷雲マークの横)にyoutube.comを記述してYouTubeを開いたときだけ上記のScriptが走るようにする。
有効化する

この拡張機能の少し分かりにくい点だけど、左に見える電源マークの部分と、それに繋がる電源コンセント部分の両方が黄色くなっていて初めてScriptが実行されるようになる。もしどちらかが灰色になっていたら、クリックして黄色くして有効化しよう。
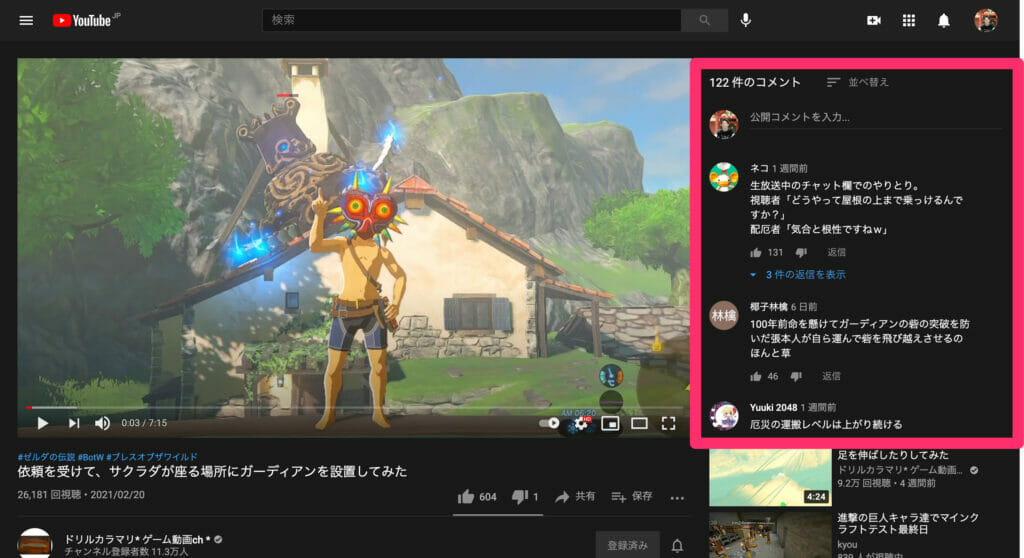
完成

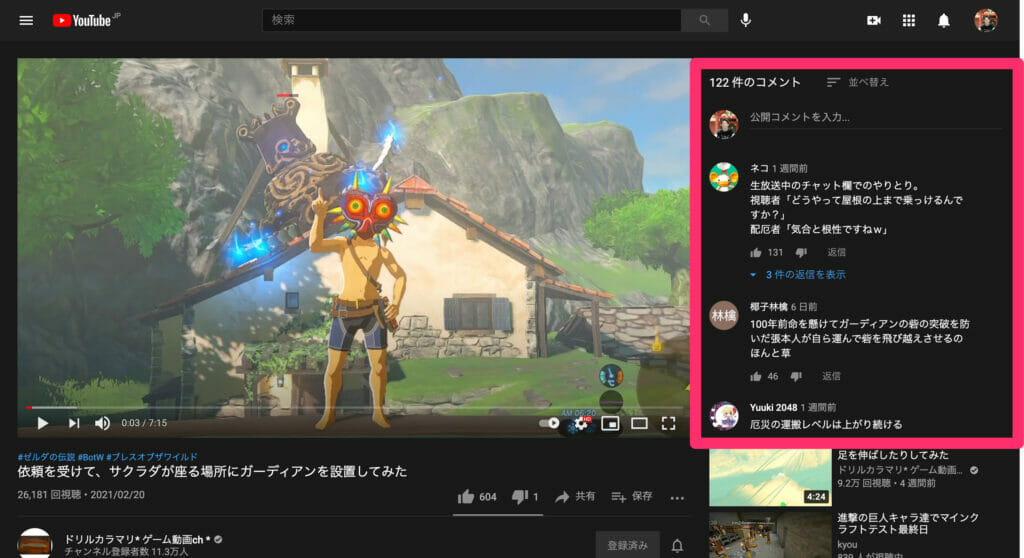
この状態でYouTubeにアクセスしてみると、画面が表示されて1秒後くらいにコメ欄が横に表示されるはず。ただYouTubeの仕様で画面を下にスクロールしないとコメントがそもそも出力されない場合がある‥。
コメ欄を画面高さいっぱいにしたい場合
高さの変数hを以下のように変更するれば、画面高さいっぱいになる。
var h = window.innerHeight;