新しいGoogleの考え方「コア・ウェブ・バイタル」に基づくスコア改善を検討したときのメモ
2021年5月から検索順位の評価指標に入るので、正直急いで対応する程ではないと思う。スコア改善をするためにLazyloadを辞めるなどの手法が各ブログで見られたけど、それによってユーザー体験が損なわれるリスクもあるし。
このコアウェブバイタルとPageSpeed Insights(PSI)、またLighthouseなどの知識がごちゃごちゃになってたのでメモしておく。
コアウェブバイタルとは
LCP(Largest Contentful Paint)
読み込みパフォーマンスを測定。ページが読み込みを開始してから2.5秒以内に表示でGood
FID(First Input Delay)
インタラクティブ性を測定。100ミリ秒以下でGood
CLS(Cumulative Layout Shift)
視覚的な安定性を測定。予期せぬレイアウトのズレや崩れを独自に指標化し評価。0.1未満のCLSでGood
PageSpeed Insights のスコア基準

基本的にPSIの総合スコア(上にでる点数)はコアウェブバイタルである3つを中心としたスコアを元に算出される。
フィールドデータ
上記のスクショでは(当ブログのアクセスが少なすぎて🙃)データが表示されないが、ここは過去28日間に実際に訪れたユーザーの環境で計測されたスコアの平均値。
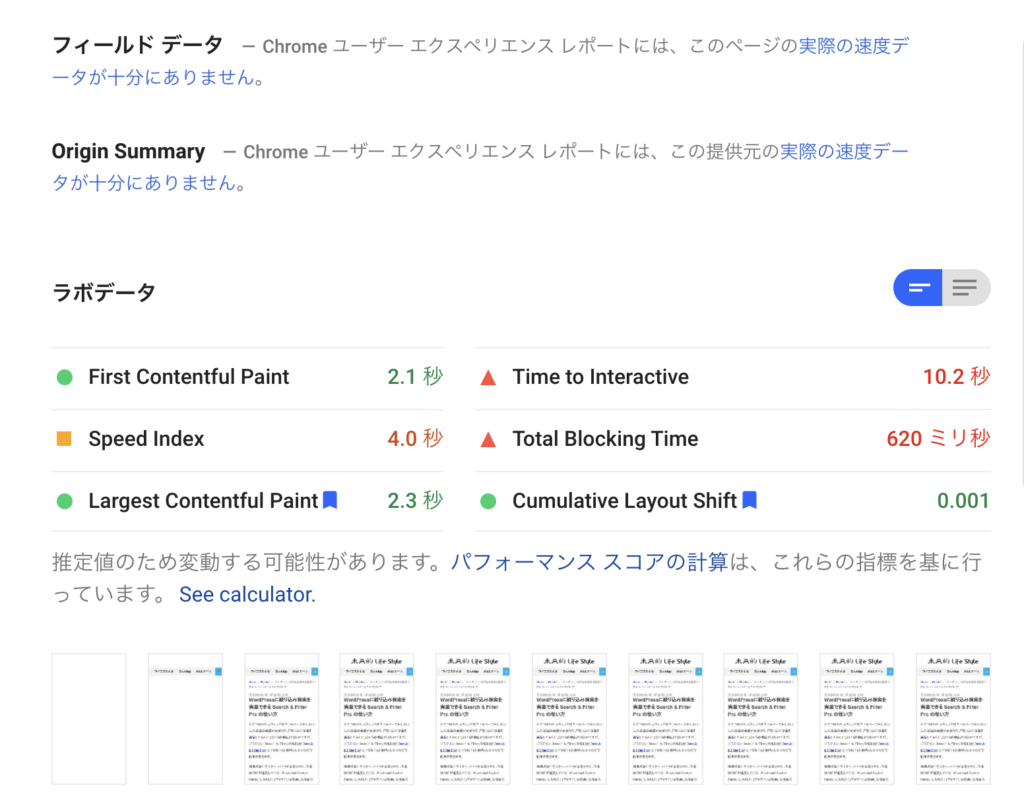
ラボデータ
逆にこっちはGoogleが用意した?特定の環境で計測したデータ。=Lighthouseのデータだが毎回若干スコアは変動する。
改善できる項目と診断

ここを盲目的に解決しようとしがちだが、見てわかるように合格したからといってコアウェブバイタル等のデータが直接上がる保証はない。ただし間接的には上る可能性がほとんどなので、これらを合格しましょうよというスタンス。
「改善できる項目」は表示速度の改善に役立つ。「診断」はアプリケーションのパフォーマンスとのことで、おそらくユーザー側のUX向上に役立つであろう項目らしい。
参考になりそうなリンク
CLS対策をしてPageSpeed Insightsを大幅改善| Start Point
【Core Web Vitals】CLSの要因と改善策をざっくりまとめ - Qiita
CLS (Cumulative Layout Shift) について | 株式会社レクタス
LCP(largest contentful paint )の評価を改善する方法
ページスピードインサイトの使い方とコアウェブバイタル(LCP/FID/CLS)のスコア改善方法 | SEO研究所サクラサクラボ