Webサイト・モバイルアプリの開発を行う上での有用なサイト集
目次
- 便利ツール系
- MockuPhone
- App Ape
- Make App Icon
- placeholder.jp
- UI Kit, デザインテンプレート
- dribbble
- XD Guru
- freebie
- Adobe XD Trail | Kit / Resources
- Apple Design Resouce
- Apple Marketing Resouce
- その他
- 著作権について
- ロイヤリティーフリー
- CC0
- その他、気をつけるべきポイント
- 写真素材
- Pexels
- pixabay
- Unsplash
- BURST
- The Art Institute of Chicago | The Collection
- その他
- イラスト素材
- unDraw
- いらすとや
- ぴよたそ
- その他
- Search for Font Awesome
- Google Fonts (Material Icon)
- IconScout
- ICOOON MONO
- Icons8
- その他
- SNSマーケティング系
- OGP画像のキャッシュクリアサイト
- X(Twitter) Publish
- 良質なまとめ記事
過去5年以上、Webサイトやモバイルアプリの開発、SNSマーケティングなどの仕事をしてきて普段からよく使うサイト集をまとめました。Webサイト制作に有用なまとめは無数にありますが、どちらかというとアプリ開発、プロダクト開発、リリースやSNSマーケ、YouTubeのサムネやプレゼン資料のイラストや画像のために使うことが多いサイト群です。
便利ツール系
MockuPhone

https://mockuphone.com/
プロダクトのLPやPRTIMESなどでよく見る「MacbookやiPhoneにプロダクトのスクショを嵌め込んだ画像」を簡単に作れるやつ!毎回お世話になっていて無料。
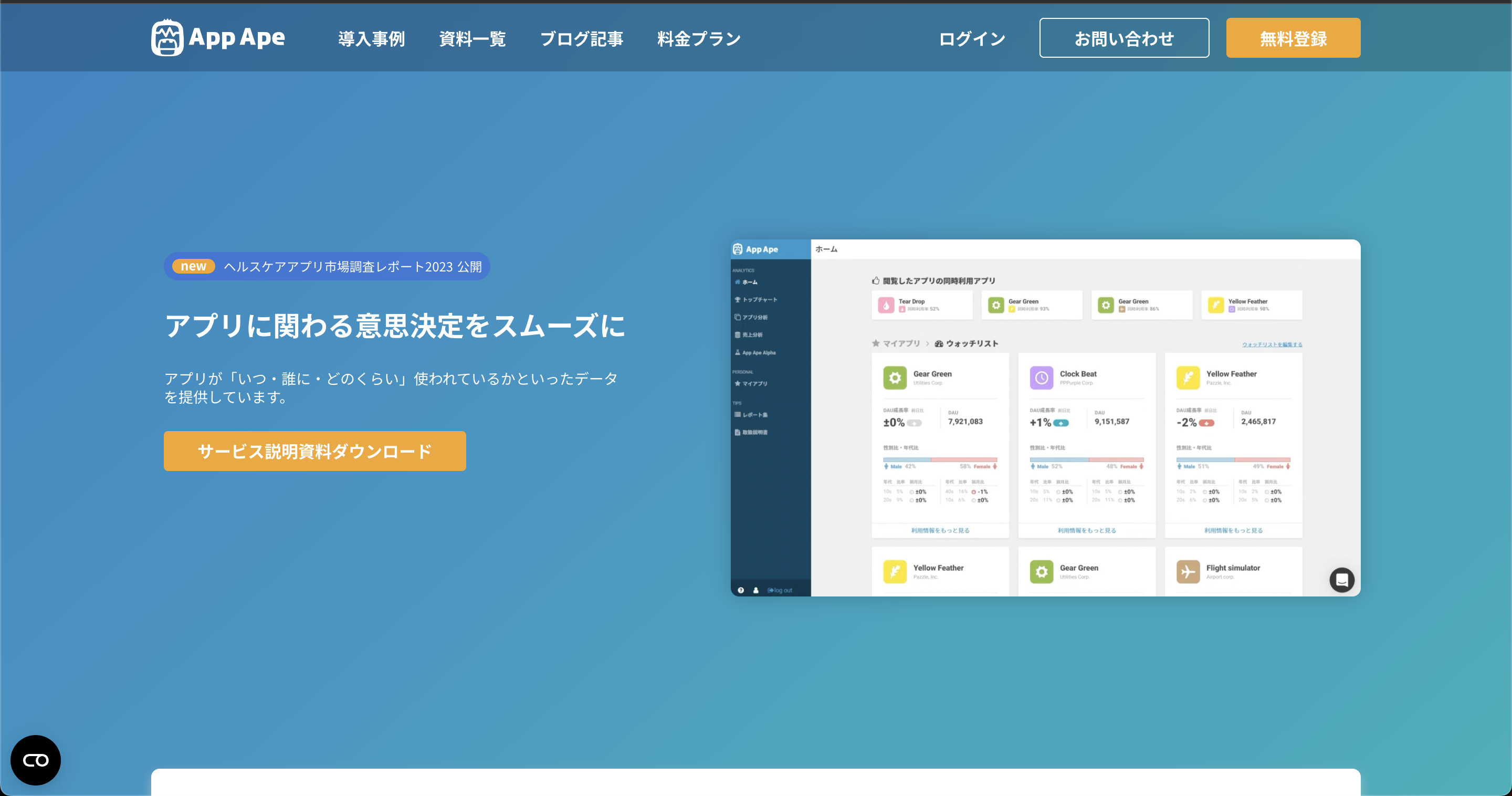
App Ape

https://ja.appa.pe/
例えば「TwiiterのMAUってどんくらいあるの?」「ユーザの男女比は?」「売上ってどのくらい?」などの有名アプリの分析情報を見れるサービス。有料のサービスだが無料アカウントでもある程度の情報を見れる。
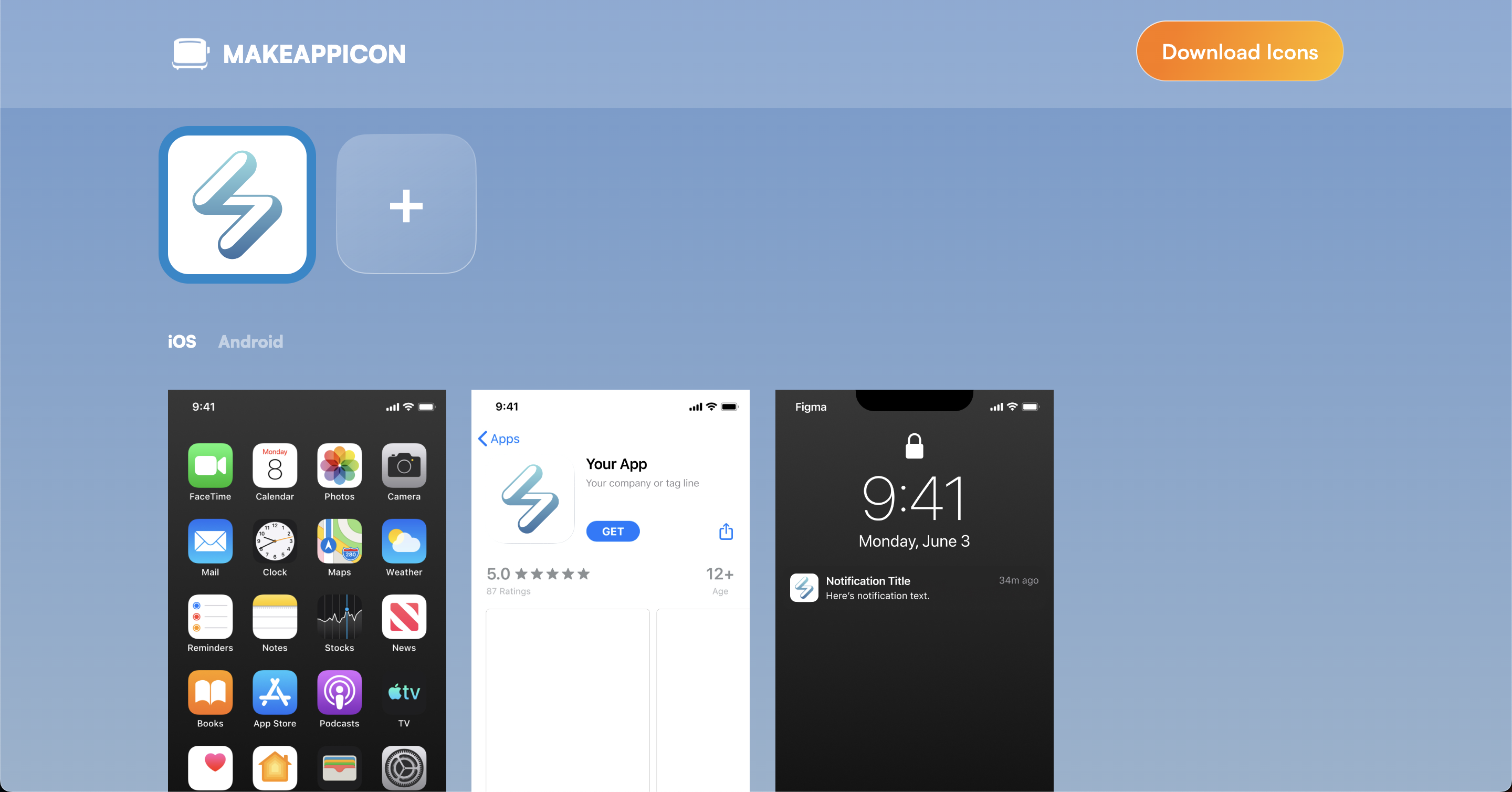
Make App Icon

https://makeappicon.com/
iOSアプリをリリースするのに用意しないといけないアプリアイコンは何種類もあり、いちいち手動で揃えるのは面倒だが、このサイトはもととなる画像を用意すれば必要なサイズを生成してくれる。
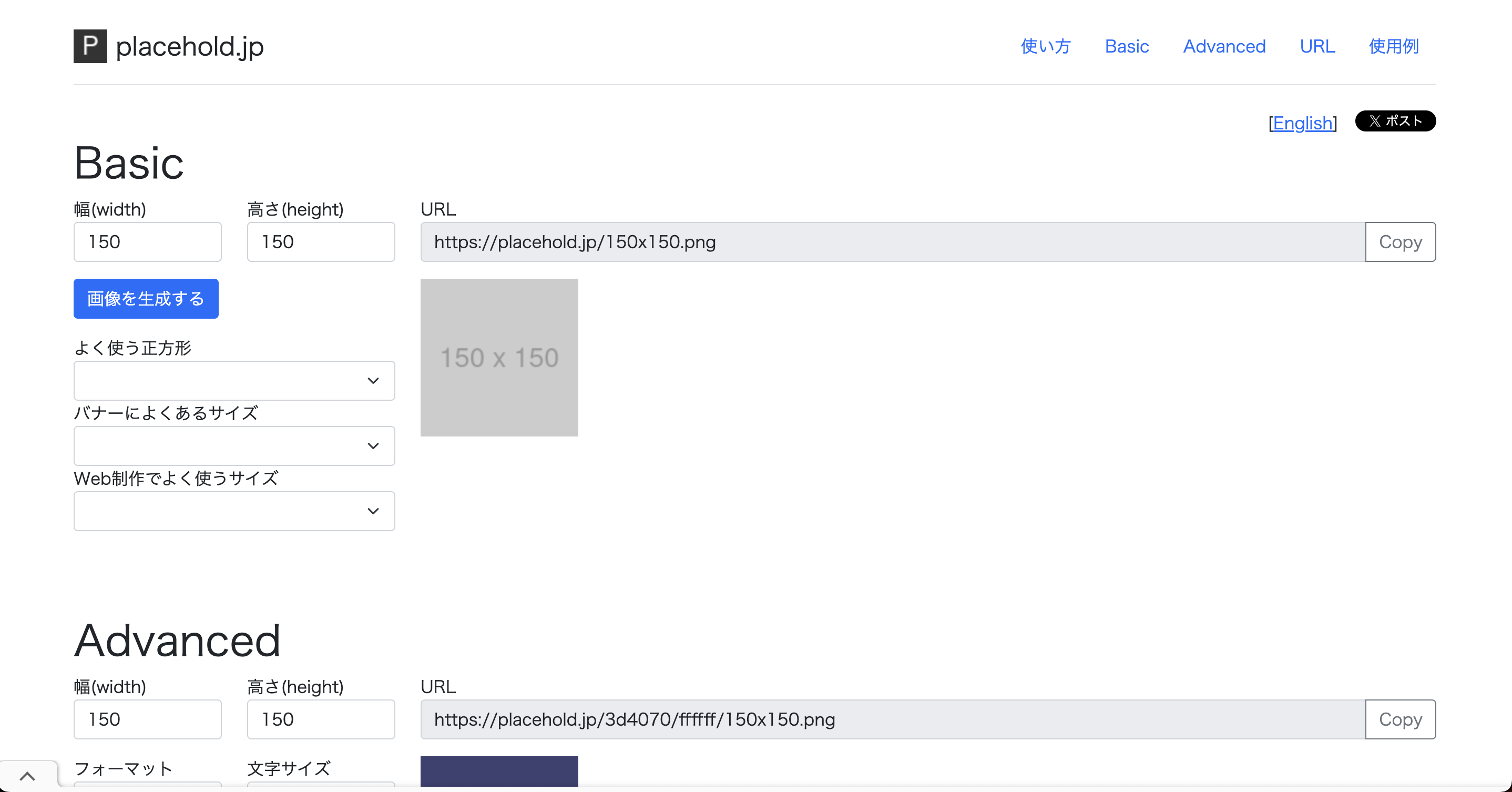
placeholder.jp

https://placehold.jp/
ブログのサムネ画像やECサイトのプレースホルダー画像として使える画像を任意のサイズで生成できるサイト。
UI Kit, デザインテンプレート
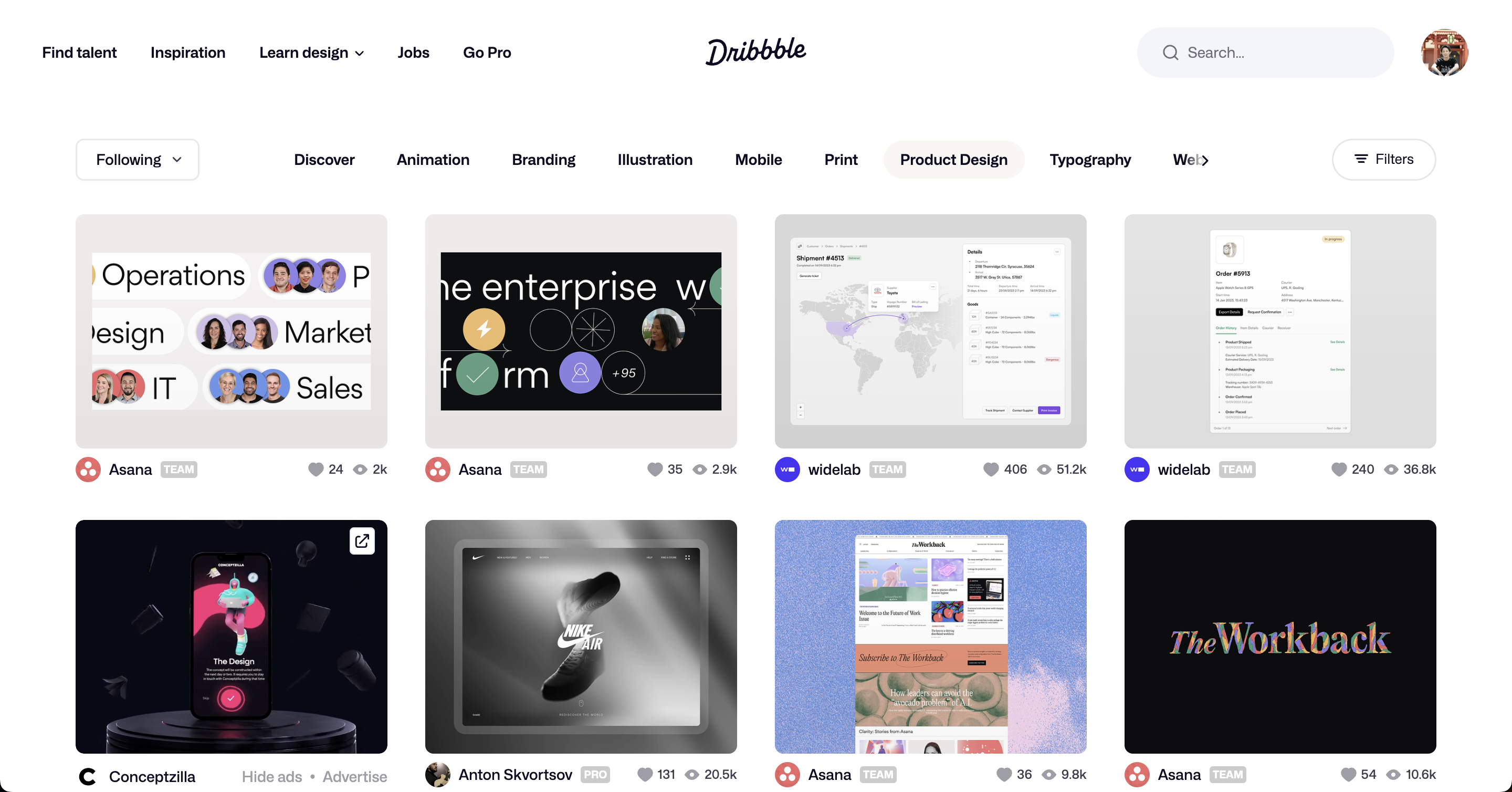
dribbble

https://dribbble.com/
世界的に有名なデザイナーのSNS・ポートフォリオサイトのようなサイト。イラストだけでなくWebサイトやモバイルアプリの参考デザインが見つかるだけでなく、Figma・AdobeXDのデータも無料で配布しているデザイナーも多い。個人だけでなくGoogle, Facebook, Asana, Airbnbなどの有名テック企業の公式アカウントも存在。ただこのデザインをそのままプロダクトに適用するのは基本NGなはずなので注意。
XD Guru

https://www.xdguru.com/free-xd-ui-kits/
AdobeXDのテンプレート集(無料・有料)。ReactなどモダンWebで使える UI Kit やWebサイトテンプレート、モバイルアプリテンプレートなどが揃っている。ただしAdobeXDが単体販売を終了したことを機に、サイト自体も衰退傾向か。
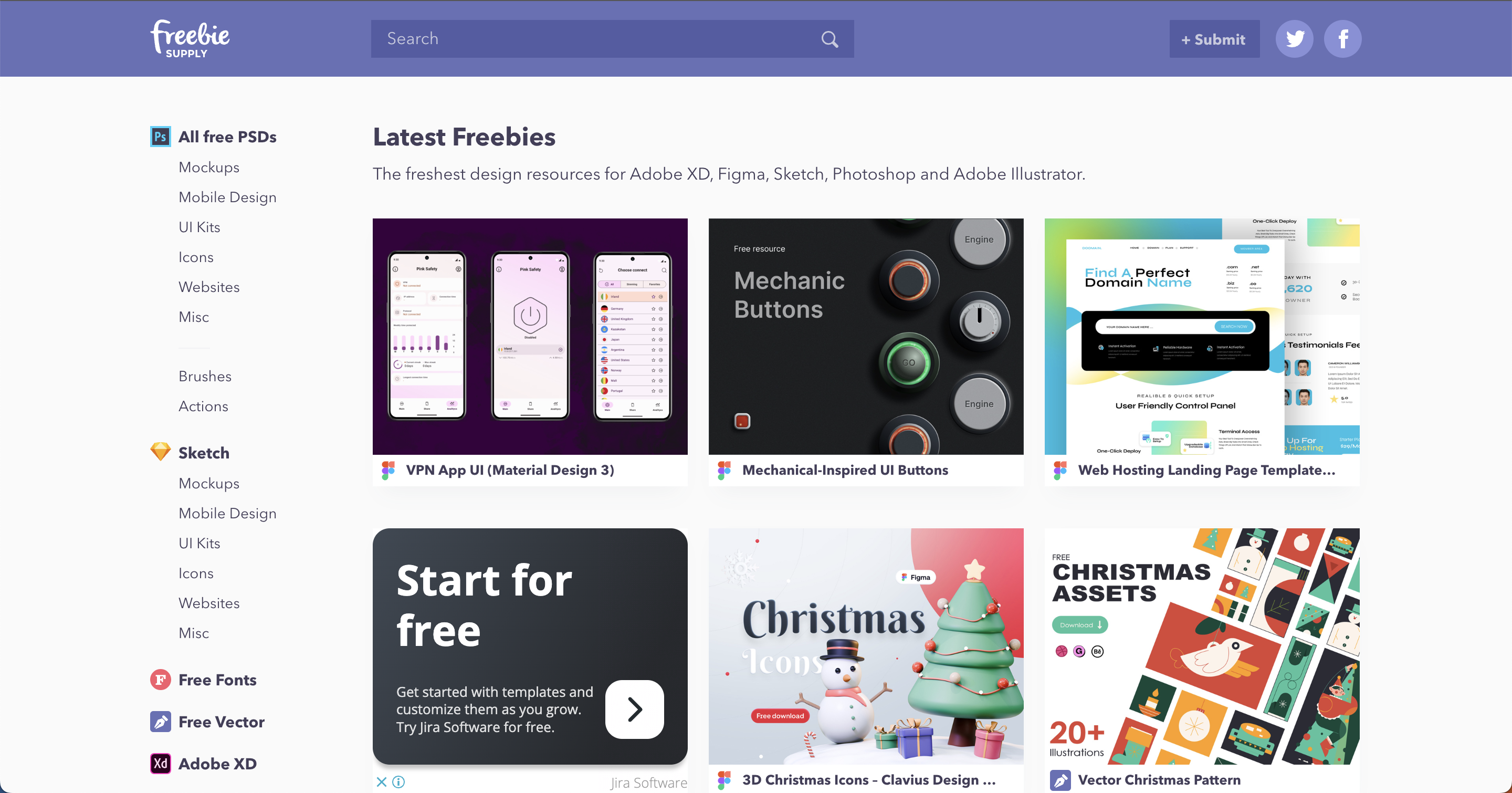
freebie

https://freebiesupply.com/
使ったことはなかったが Photoshop, Sketch XD, Figma にて UI Kits やモバイルデザインのテンプレートが無料提供されている。品質も高そうなのでよさそう。
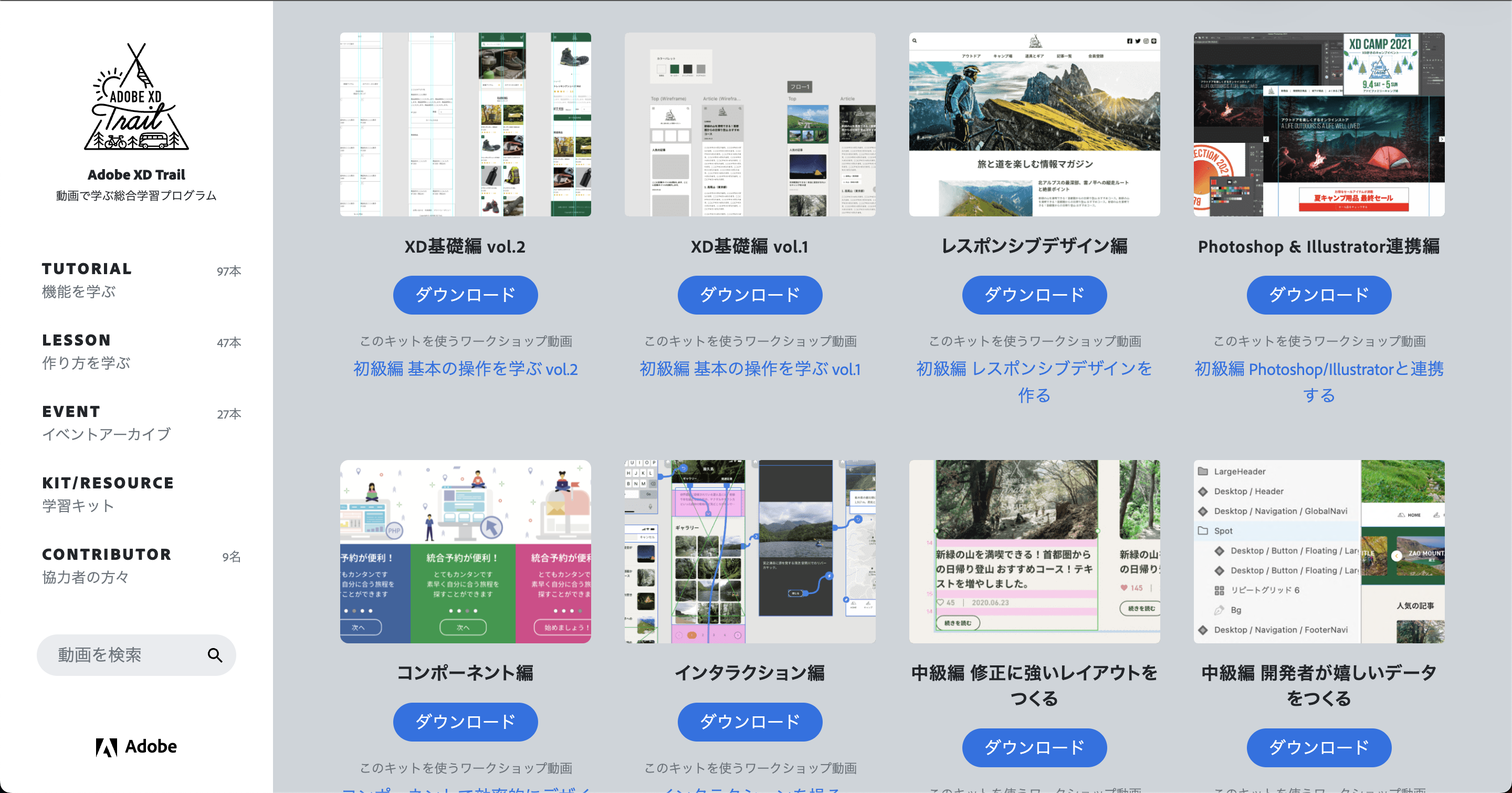
Adobe XD Trail | Kit / Resources

https://xdtrail.com/kit-resources/
Adobe公式が運営。本来は Adobe XD の使い方を学べる講座のサイトだが、その学習用のデザインテンプレートを配布してくださっている。ただあくまで学習用なのでワイヤーフレームに近かったり基礎的なデザイン。何かをデザインし始める時に王道の型がほしい、といったときに活用するといいかもしれない。
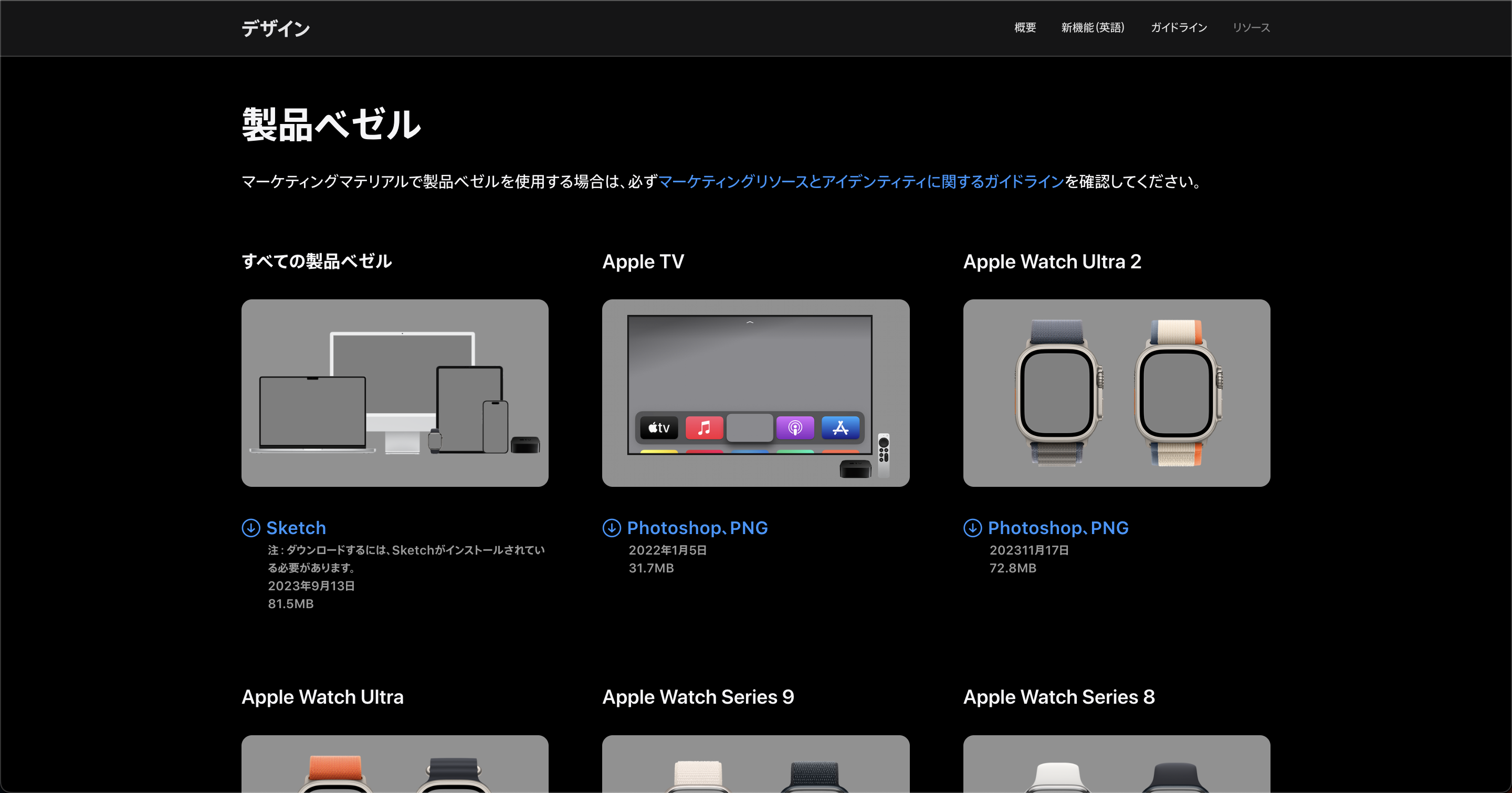
Apple Design Resouce

https://developer.apple.com/jp/design/resources
「Macbookやアイフォンの中に自社プロダクトのスクショを入れ込んだ画像を作りたい」なんかのニーズって必ずあると思うが、そういった製品ベゼルやApple標準デザインのSketchやPhotoshopのデザインテンプレートなどがダウンロードできる。iOSアプリの開発をするなら必須。
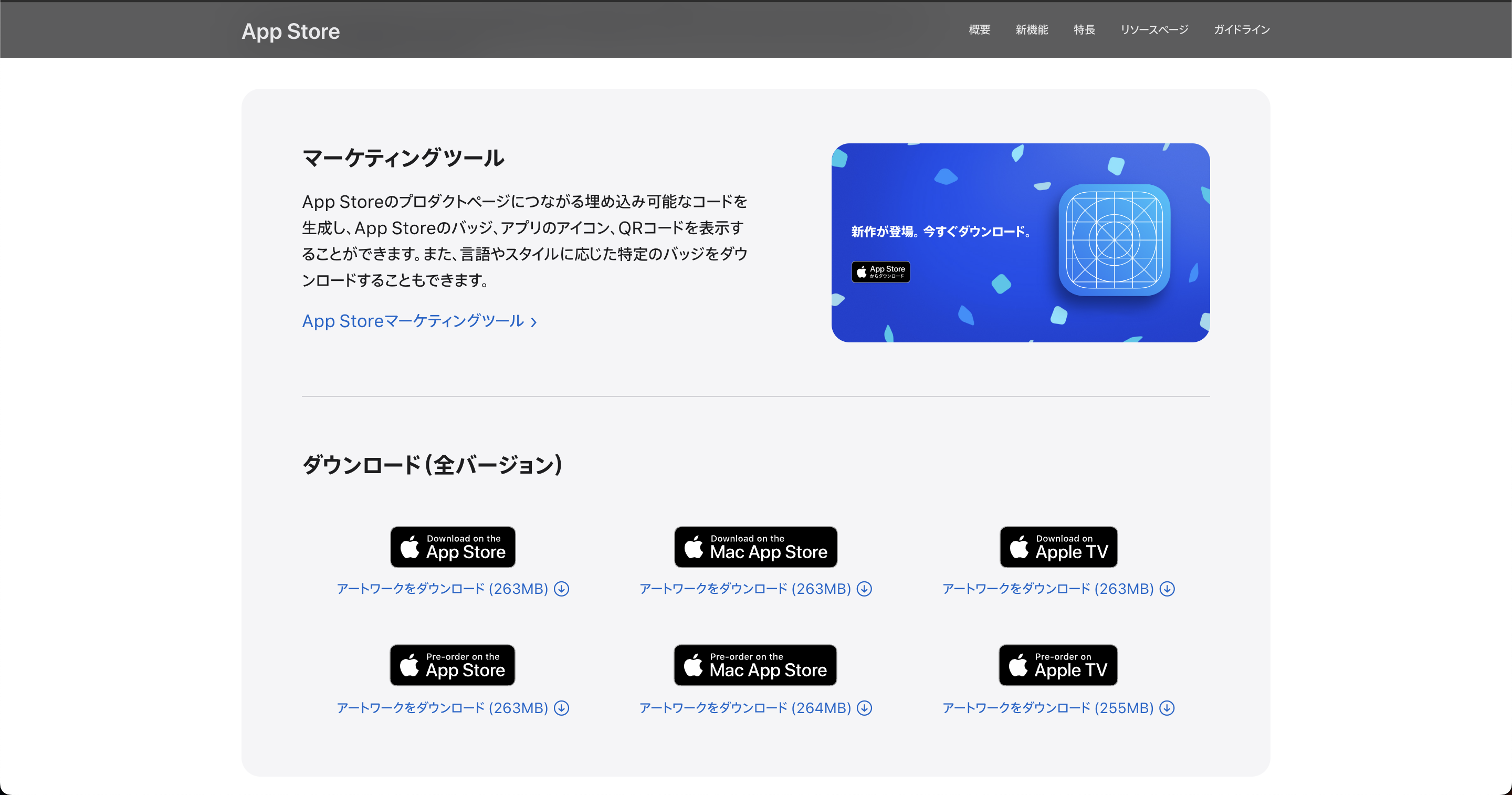
Apple Marketing Resouce

https://developer.apple.com/jp/app-store/marketing/guidelines/
一方でこちらは App Store のダウンロードボタンなどがダウンロードできる。ただし余白に関する規定などが細かくあるのでガイドラインを順守しよう。
その他
著作権について
基本的に写真に関しては無料ダウンロードできるものはロイヤリティーフリーかつ商用利用可、クレジット表記不要なことがほとんど。ただイラストやアイコンについてはクレジット表記が必要なものも割とあるため、PixabayやPexelsのように改変も許可しているところが多い。
ロイヤリティーフリー
ロイヤリティーフリーとは、ロイヤリティー=「本来写真や画像の使用ごとに著作者に発生する使用料」がフリーですよという意味で、その写真自体が無料でダウンロードできるというわけではない。
CC0
Creative Commons 自体は著作権に基づく画像の許諾関係を表示するものだが、CC0はそれがゼロ=いかなる著作権も放棄することを意味しているので商用利用はもちろん可能。似ている概念としてPublic Domain があるが、これは著作者の没後70年が経過しているか、知られる限りにおいて知的財産権が存在していない状態を意味するそうで、法的な権利放棄を明示するCC0とは若干ニュアンスが異なる。ちなみに商標権や特許権は放棄されてないため、例えば作品に著作者の名前やプロジェクト名などの商標が入っている場合などは注意しないといけないとのこと。
https://creativecommons.jp/sciencecommons/cc0-faq/
その他、気をつけるべきポイント
- クレジット表記:アイコンやイラストのサイトで表記必須のものをたまに見る。
- 商用利用:個人利用ならhobby planでOKだが、商用ならpro planプランが必要などもある。
- 改変:CC0やPublic DomainならOK。そうでなくても許可しているサイトも多い。
- 再配布:CC0やPublic DomainならまずOK。
- 商標やロゴでの使用:NG。CC0ならいいはずだがロゴに画像やイラストを使うことが稀だろう。
写真素材
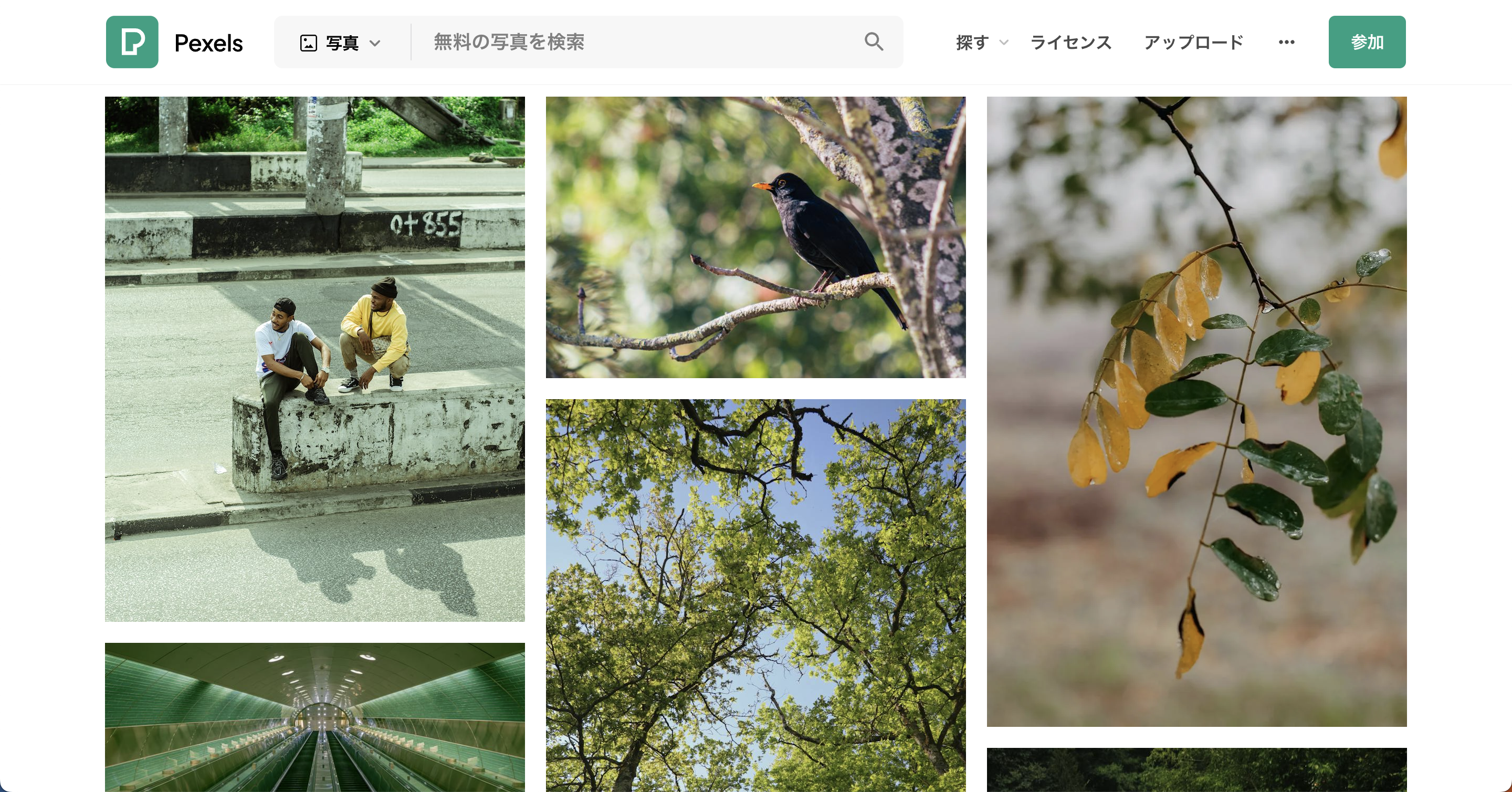
Pexels

https://www.pexels.com/ja-jp/
フリー素材系で品質が一番高いんじゃないかと思う。写真メインでよく使う。商用利用可。
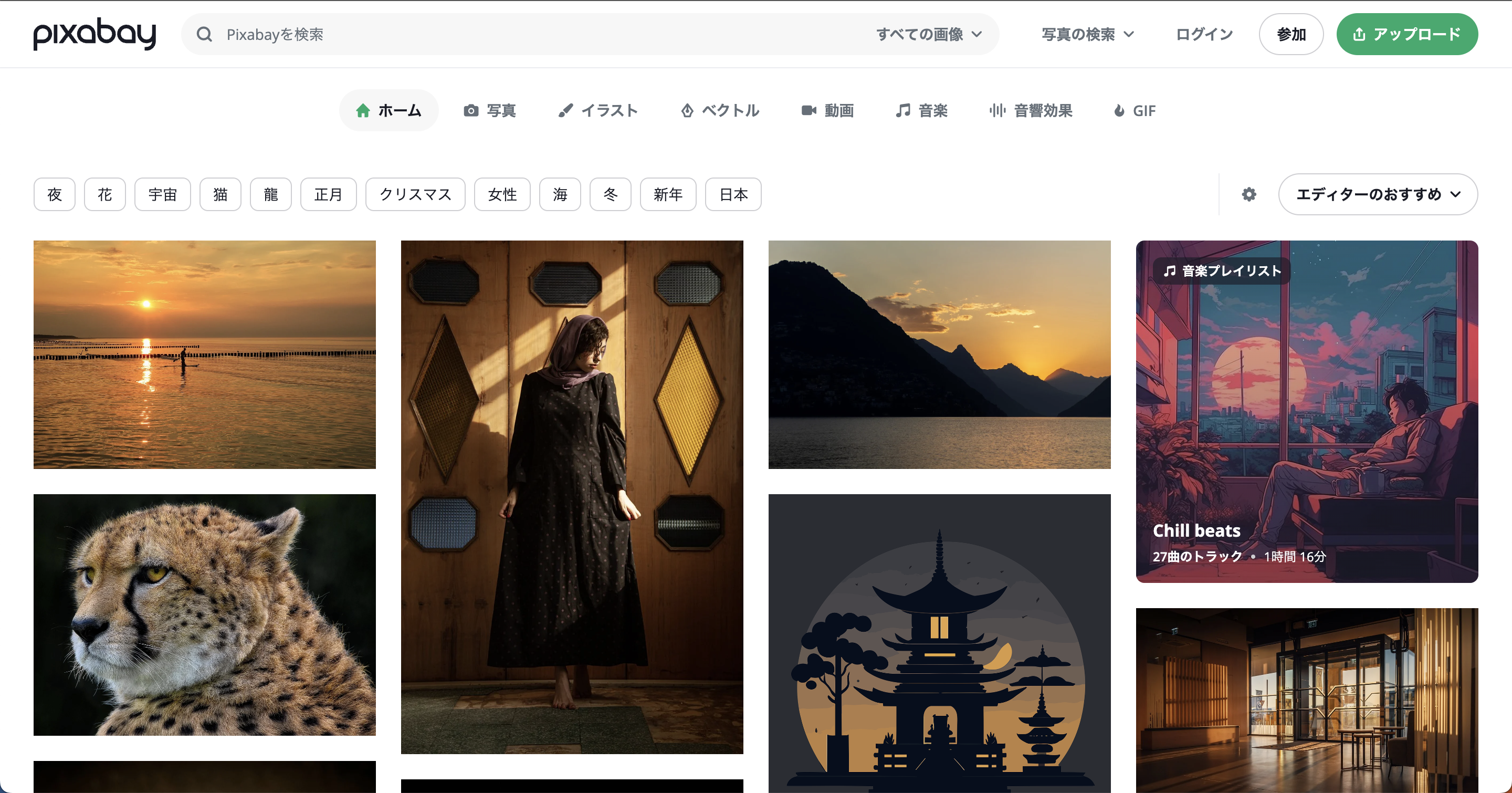
pixabay

https://pixabay.com/ja/
ここも品質が高い商用利用可の写真を無料で入手できる。クレジット表記など不要。再配布禁止。
Unsplash

https://unsplash.com/
無料、商用利用可、クレジット表記など不要。再配布禁止。
BURST

Shopifyが運営するCC0の高品質画像サイト。CC0なのでもちろん商用利用可、クレジット表記など不要。
https://www.shopify.com/stock-photos
The Art Institute of Chicago | The Collection

https://www.artic.edu/collection
少し変わり種だが、著作権が切れた過去の名画の画像集サイト。著作権がないのでサイト上などで自由に利用可能だが、著作人格権は有効なので注意。
その他
- 写真AC
- 日本初老舗
- ぱくたそ
- フリー素材のモデルで有名なサイト
- Suhtterstock
- ロイヤリティーフリーだが作品自体は有料。また商用利用するには特別ライセンスの方が必要なので実用性には乏しい。
dreamstime- 写真数自体は多いが月4,000円ほどの有料でサブスクリプション形式の購入だと利用期間があったり、無料お試しを唄いながらダウンロードできなかったり登録クレカやアカウントを削除できなかったりとUXが悪くおすすめしない
イラスト素材
unDraw

https://undraw.co/illustrations
スタートアップ系プロダクトのLPでよくみるよねというキャラクターのイラストが無料で使用も可能。数もそれなりにあり色も自由に変更できる。無料で商用利用可能。
いらすとや

https://www.irasutoya.com/
もはやフリーイラストと言えばいらすとやと言われるくらい、TVやYouTubeでもお馴染みとなったフリーイラスト素材集。商用利用可。
ぴよたそ

https://hiyokoyarou.com/
実務で使うことはLINEボットのテストアカウントのアイコンくらいだろうが、可愛いひよこのイラスト素材集。商用利用可、クレジット表記不要。
その他
アイコン素材
基本的に Font Awesome, Material Icon, Apple標準アイコン、Reactなら tailwindCSSの Hero Icon などを使うだけで事足りて、またそれが最適であったりすると思うので少しだけ。
Search for Font Awesome

https://search-fa.com/
アイコンフォントの王道 Font Awesome を日本語で検索できるサイト。公式でももちろん検索は可能だが、英語で何というか分からない、というときにいちいち翻訳して検索するのが面倒なので。
Google Fonts (Material Icon)

https://fonts.google.com/icons
Google Fonts は文字通り無料のフォント素材だが、その中でこちらはAndroidなどで利用される Material Icon を検索できるページ。iOSやFlutterでも利用は可で、そのアイコンのコードがコピーできる。
IconScout

https://iconscout.com/icons
いまやアイコンだけでなくイラストやアニメーションなど様々なものを配布しているがプロダクトごとにライセンスが異なるので注意が必要。アイコンに関しては、公式には Vector Format としか書いてないが、いくつかの有名メディアなどを調べた限りクレジット表記やリンクも不要で商用利用可で間違いないよう。
どちらかというとGoogleスライドの拡張機能として利用できるため、Googleスライド上から必要な無料アイコンを選んでプレゼン資料などを作るときによく使う。
https://iconscout.com/plugins/for-google-slides
ICOOON MONO

https://icooon-mono.com/
白黒のアイコン素材。パワーポイントの資料によく使う。商用利用可でリンクやクレジット表記も不要。ただし当然再配布は不可。
Icons8

アイコンだけでなくイラストも配布している。ただし無料配布のものはWebサイトのフッターなどにリンクを記載しないとならない。月$15~の有料プランに加入すれば表記は不要となる。
https://icons8.com/icons
その他
SNSマーケティング系
OGP画像のキャッシュクリアサイト
各SNSでシェアしたサイトのOGP画像を変更した時、時間が経っても古い画像がキャッシュとして残っていることがある。代表的SNSでそれぞれキャッシュクリアできるサイトが存在したが、X(Twitter)は不可になってしまった。
Twitter Card Validetor(不可に)
https://cards-dev.twitter.com/validator
Facebook シェアデバッガー
https://developers.facebook.com/tools/debug/?locale=ja_JP
LINE Page Pocker
X(Twitter) Publish

https://publish.twitter.com/#
ツイートをサイトに埋め込みたい時に、URLからHTMLのコードを生成してくれるX公式のサイト。
良質なまとめ記事
- Adobe XDがどんどん便利になってる!Web制作に使える無料素材のまとめ
- Web制作界隈では有名な Collis さんのまとめ記事
- 商用可で無料!フリーアイコン素材サイト14選
- サルワカのアイコン素材まとめ記事。ちなみにサルワカはZenn、しずかなインターネットで有名なCatonoseさんが運営していたメディア。