LazyLoadプラグインは結局どれがいいのか
目次
- ポイント
- a3 Lazy Load
- Lazy Load by WP Rocket
- Imagify – WebP & Image Compression and Optimization が推奨
- Lazy Load
- Lazy Loader
- lazysizes
- Speed Up – Lazy Load
- Lazy Load Optimizer
- Native Lazyload
- 最適化系プラグインの付属機能として付いているもの
- Autoptimize
- Smush Image Optimization, Compression, and Lazy Load
- Image optimization & Lazy Load by Optimole
- まとめ

LazyLoad(画像遅延)系のプラグインはいくつもあるけれど、性能であったり使いやすさであったり、LazyLoadを使用するとSEO的に不利などの情報もありどれがベストなのか分らなかった。自分なりに調べた結果『a3 Lazy Load』が今のところでベストだと思うので、各プラグインの特徴とともにまとめておく。
ポイント
選定のポイントは以下で、全てを満たすのが『a3 Lazy Load』であった。
- SEO対策のための
<noscript>タグが出力されるか - Thresholdが設定できるか
- 除外設定がやりやすいか
- ロゴやoEmbedのアイキャッチ画像に不具合がないか
<noscript>の出力はGoogleのボットが巡回してきたときに lazyload されると画像を認識してくれないようで、その対策のために設置が必要となるそう。ただしこのタグの有無よりも「ユーザーがスクロールした時に画像の読み込みが終わっていないケースがあるか」の方が重要だという声もあった。
a3 Lazy Load

上記であげたポイントを全て満たし、他記事でも評価が高いのでこれ一択かと。試した中ではoEmbedのアイキャッチ画像に不具合が起きないのもこれだけであった。
ただ TOC+(Table Of Contents Plus)プラグインを入れていると不具合が出るという声もあった‥。
Lazy Load by WP Rocket

画像の表示方法が綺麗だが、除外設定やThresholdの設定が全てfunctions.phpでの設定となっており、素人にはとっつきにくくメンテナンスしづらい。
Imagify – WebP & Image Compression and Optimization が推奨
画像の最適化&次世代フォーマットWebPへの変換をImagifyプラグインで行なっている場合はこれが推奨されている。普通は EWWW Image Optimizer を使うことが多いと思うので稀なケースだと思うが、筆者はGMOのお名前.comレンタルサーバーを使った案件で EWWW Image Optimizer の最適化やWebP変換に必要なソフトがサーバーにインストールされていないというケースに当たった時に利用した。
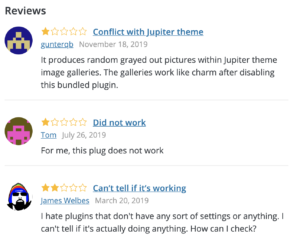
Lazy Load

プラグイン名がそのまま「Lazy Load」だけに昔からド定番なイメージがあったが、過去3回のWordPressメジャーアップデートに対応しておらず、レビューも低評価だらけなので、まず選択すべきではない。

Lazy Loader

上記Lazy Loadと並び昔から定番としてある印象。
先日とあるサイトで試したら上手く機能した。<noscript>も出力していたし、除外設定など細かな設定も出来た。
lazysizes
評価も高く良さそう。設定項目も多め。
Speed Up – Lazy Load

試してはいないが評価も高い。
Lazy Load Optimizer

除外設定などの使いやすさはいいのだが、肝心の<noscript>を出力しておらず、ネット上ではあまり使っている日本人は聞かない。心なしかこれを入れてから検索順位が下がったような気がしたので今は入れていない。
Native Lazyload
なんとGoogle公式のWordPressプラグインが出た。2019年12月現在では上手く動くようでインストールしてみた。
設定などはなく、ただ有効化するだけのプラグイン。ただ今回のサイトはそもそも不具合が多かったので機能しなかったが、普通のサイトではどうなのか試した時に追記していく。
ただChrome76からしか対応していないらしく、それ以下のバージョンやブラウザでは他のJavaScriptが使用されるらしい(結局できればOKでは?)。
最適化系プラグインの付属機能として付いているもの
Autoptimize

基本はHTML, CSS, JavaScriptの最適化のためのプラグインだが設定欄の「Image」タブで画像のCDN配信と遅延読み込みを有効にすることができる。
<noscript>タグは出力していて表示も綺麗、クラスによる除外設定欄もあるが、oEmbedの埋め込み記事のアイキャッチ画像が表示されない不具合がでた。
またファーストビューにほぼ必ず含まれるロゴなどがデフォルトではlazyされてしまい、わざわざロゴ画像にno-lazyのようなクラスを付与してやる必要もありイマイチであった。
Smush Image Optimization, Compression, and Lazy Load

どこで Lazy Load の設定ができるか分らないほど多機能なプラグイン。EWWW Image Optimizer や TinyPing プラグインと並ぶ最適化がメインのプラグインだが、Jetpackと同じくこういう多機能すぎるプラグインは使いにくいのでパス。
Image optimization & Lazy Load by Optimole

未検証
まとめ
今のところ a3 Lazy Load を使っておけば間違いはない。